صفحه محصول یکی از مهمترین بخش های یک سایت فروشگاه اینترنتی است که به فروش محصول یا خدمات خاص اختصاص داده شده است. برخلاف سایر صفحات وب سایت مانند صفحات اصلی که برای ارائه اطلاعات کلی به کاربران ایجاد شده اند، صفحات محصول، برای اطلاع رسانی و ترغیب کاربر به خرید منجر می شوند، به این معنی که یک صفحه محصول ایده آل، می تواند کاربر را ترغیب کند که بر روی دکمه “افزودن به سبد خرید” کلیک کند و پروسه ی خرید محصول را طی کند.
صفحه محصول فروشگاه اینترنتی علاوه بر زیبایی های بصری، باید شامل استراتژی های خاص باشد تا علاوه بر در دسترس بودن همه ی موارد مهم برای کاربر، او را تشویق به خرید کالا یا محصول کند.

اهداف یک صفحه محصول فروشگاه اینترنتی
از نظر اصولی، صفحه محصول فروشگاه به گونه ای ساخته می شود که منجر به خرید شود. اما برای رسیدن به این هدف کلی، چندین مورد وجود دارد که در صفحه محصول باید رعایت شود.
باید توضیح دهد که چه چیزی برای فروش است : یک صفحه محصول باید به بازدیدکننده نشان دهد که محصولی که برای فروش قرار گرفته، دقیقا چه چیزی است، چه کارایی ای دارد و چقدر هزینه دارد.
باید اعتماد ایجاد کند : زمانی که یک شخص قصد خرید دارد، به ویژه هنگامی که می خواهد از یک وب سایت اینترنتی خرید خود را انجام دهد، باید برایش اعتماد ایجاد کرد تا برای خرید کردن مجاب شود. بنابراین صفحه محصول باید شک و تردیدهای بازدیدکنندگان را پیش بینی کند و از بین ببرد.
باید یک تجربه ایجاد کند : یک صفحه محصول باید شامل تصاویر و رسانه هایی باشد که یک چیز دیجیتالی را برای مشتری واقعی جلوه دهد و کاربر متوجه شود دقیقا قرار است چه چیزی را بخرد.
باید بصری باشد : یک صفحه محصول باید تمام اهداف فوق را بدون اینکه بخواهد حجم زیادی اطلاعات را به کاربر نشان بدهد، به انجام برساند. به همین دلیل هرچقدر اهداف اصلی با تصاویر جذاب نشان داده شود، برای کاربر ملموس تر و جذاب تر است.

اهداف صفحه محصول و اهداف خریدار
اهداف صفحه محصول یک فروشگاه آنلاین باید با اهداف خریدار همسو باشد و این مستلزم درک نیازهای خریداران شما است. ابتدا باید درک کنید که محصولی که برای فروش قرار داده اید چه مخاطبانی را هدف قرار گرفته است و این مخاطبان با چه نوع صفحات و چه ظاهری تعامل بیشتری برقرار می کنند.
جمعیت شناسی گسترده، نظرسنجی ها، مسائل روانشناختی و … همه تکنیک های استاندارد برای تحقیقات مخاطبان هدف هستند و شما با استفاده از این موارد ( که عموما توسط فروشگاه های معتبر و بزرگ رعایت شده اند ) می توانید دقیقا نیاز کاربران را برآورده کنید.
محتوای صفحه محصول فروشگاه اینترنتی
هدر صفحه : این بخش شامل لوگو و منوی سایت است. این بخش در اکثر وب سایت ها مشخصات استانداردی دارد و نیاز به بررسی های پیچیده ندارد. فقط باید این را در نظر داشته باشید که همه ی موارد مهمی که نیاز است در دسترس کاربران باشند در منوی هدر وجود داشته باشد. مورد بعد اینکه این منو هم در دسکتاپ و هم موبایل باید کامل و مرتبط نمایش داده شود.
توضیحات محصول : این بخش شامل نام محصول، قیمت و مزایا و توضیحات کلی محصول است. در اصل در این بخش شما یک دلیل مختصر ارائه می کنید که چرا کاربران باید این محصول را بخرند.
تصاویر و رسانه محصول : این بخش شامل تصاویر اصلی محصول است و باید به صورتی قرار گیرد که کاربران بتوانند محصول را از تمام زوایا به درستی مشاهده کنند. این بخش شامل گزینه های مشاهده سایز اصلی تصاویر، رنگ های مختلف و مدل های مختلف است. فراموش نکنید که دقیقا همان چیزی را به کاربران نشان دهید که قرار است دریافت کنند و از قرار دادن تصاویر غیر واقعی یا خیلی ایده آل، اجتناب کنید.
دکمه CTA (Call-To-Action) : این دکمه، دکمه ای است که به صفحه خرید منتهی می شود. در واقع همان دکمه “افزودن به سبد خرید” که باید بالا یا پایین گزینه های “تعداد” و “سایز یا مدل” قرار داشته باشد.

موارد دیگری وجود دارد که در ادامه ی صفحه بهتر است وجود داشته باشد تا خیال کاربران را کاملا راحت کند.
اطلاعات حمایتی : این اطلاعات بیشتر در مورد نحوه عملکرد محصول مانند وزن، ابعاد، سوالات متداول کاربران و حتی ایراداتی که ممکن است برای قطعات خاصی در محصول به وجود بیاید است.
نظرات کاربران معتبر : در این بخش می توان نظرات کاربران و برندهای معتبری که از محصول شما استفاده کرده اند و نظر خود را با شما در میان گذاشته اند باشد.
پشتیبانی از گرافیک : این بخش شامل تصاویر غیر ضروری هستند که باعث می شوند کاربران تعامل بیشتری با صفحه محصول برقرار کنند. می تواند شامل اینفوگرافیک ها و نمودارهای زیبا باشد یا تصاویری که حس بهتری در مورد محصول به کاربر می دهد.
محصولات پیشنهادی : در این بخش که معمولا در انتهای صفحه محصول قرار می گیرد، محصولات مرتبط با محصولی که کاربر در صفحه ی آن است به کاربر پیشنهاد می شود. چرا که ممکن است کاربر در نهایت به محصولی که مشاهده کرده علاقه ای نداشته باشد ولی محصول مشابه دیگری بتواند نظر او را جلب کند. این محصولات توصیه شده می توانند به بازدیدکنندگان سایت فرصت بدهند که به جای خروج از سایت، سایر محصولات سایت را مرور کنند.
چگونه انواع مختلف محصولات بر محتوای صفحه محصول تأثیر می گذارد
بسته به ماهیت محصول/خدمات، محتوای صفحه محصول می تواند متفاوت باشد. شایع ترین تفاوت بین محصولات فیزیکی و دیجیتال (یا قابل مشاهده و غیرقابل مشاهده) رخ می دهد.

به طور مثال، شما با تصاویر واقعی، می توانید محصولات فیزیکی را کاملا ملموس برای کاربر نمایش دهید. مثلا اگر شما قصد فروش یک تی شرت را دارید، می توانید تصویری خام از تی شرت، تصویر یک مدل که تی شرت را پوشیده است و تصاویر نزدیک از درزهای دوخت تی شرت و همچنین تار و پود آن قرار دهید تا کاملا کاربر را مجاب کنید که قرار است پس از خرید چه چیزی را دریافت کند.
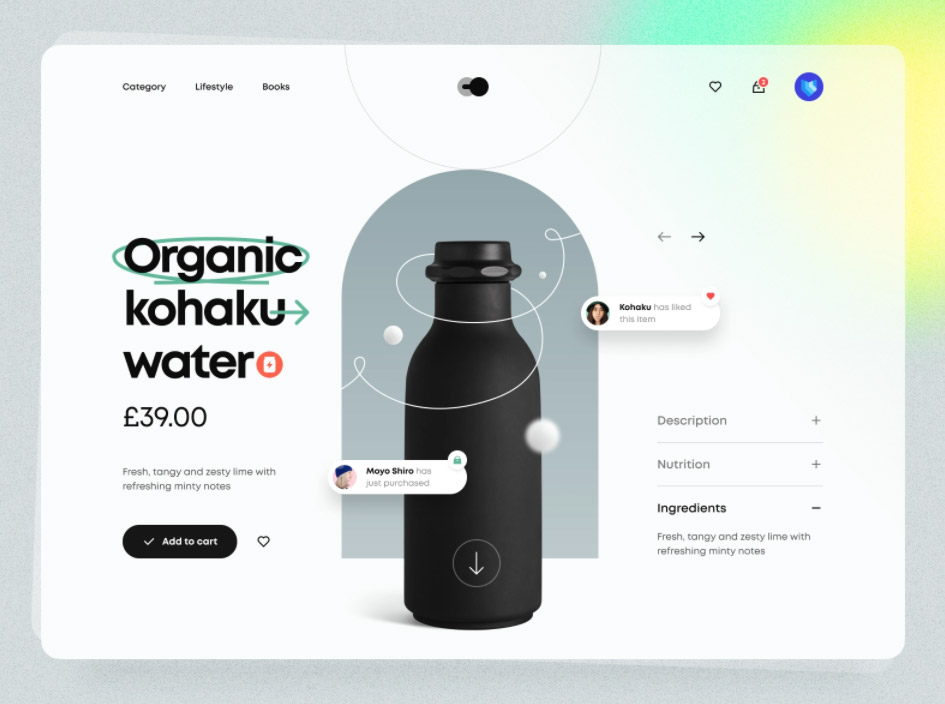
اما برای محصولات دیجیتالی به این صورت نیست. مثلا شما می خواهید یک گیفت کارت یا یک خدمات به کاربران بفروشید. طبیعتا نمی توانید با تصاویر آنها را مجاب کنید که قرار است دقیقا چه چیزی را دریافت کنند. اما می توانید حس بهتری به آنها القا کنید تا بتوانند به خدمات یا محصولات دیجیتالی شما اعتماد کنند.

بهترین روش های طراحی صفحه محصول
اکنون که اصول نحوه عملکرد صفحه محصول را بررسی کردیم، برخی از نکات مهم برای طراحی صفحات محصول و نمونه ی های آن را هم برایتان توضیح می دهیم.
1. از نرم افزار مناسب طراحی صفحه محصول استفاده کنید.
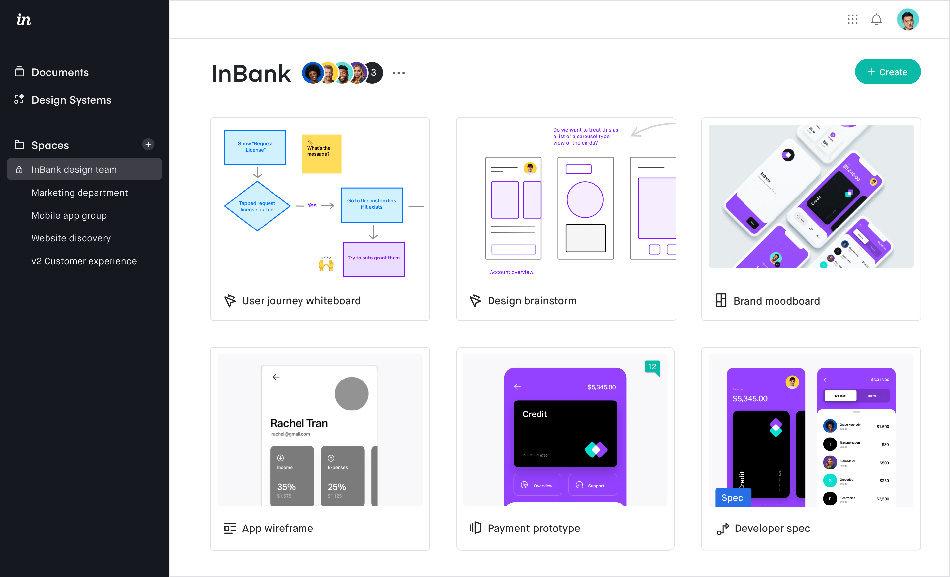
اگر قصد دارید وب سایت خود را برنامه نویسی کنید (و نمی خواهید از CMS هایی مانند وردپرس، جوملا یا ویکس استفاده کنید)، می توانید از نرم افزارهایی مانند Sketch یا Figma استفاده کنید تا مدل های پیچیده و جذابی برای صفحه محصول خود درست کنید و نمای دقیق تری از ظاهر صفحه خود داشته باشید.
اگر هم می خواهید از CMS ها استفاده کنید، بسیاری از طراحان، ابتدا ایده ی خود را با استفاده از قلم بر روی کاغذ اجرا می کنند تا ایده های خود در مورد چگونگی تناسب عناصر را اجرا کنند.

2. یک طرح کلی برای محصولات خود ایجاد کنید.
وب سایت های فروشگاهی، عموما دارای چندین محصول هستند (ممکن است صدها یا هزاران) و طراحی صفحات مختلف برای هر محصول، عملا امکان پذیر نیست. پس در این موارد طراحان، یک الگو و طرح کلی را که مناسب همه ی محصولات باشد را اجرا می کنند و در نهایت آن را برای همه ی محصولات مورد استفاده قرار می دهند.

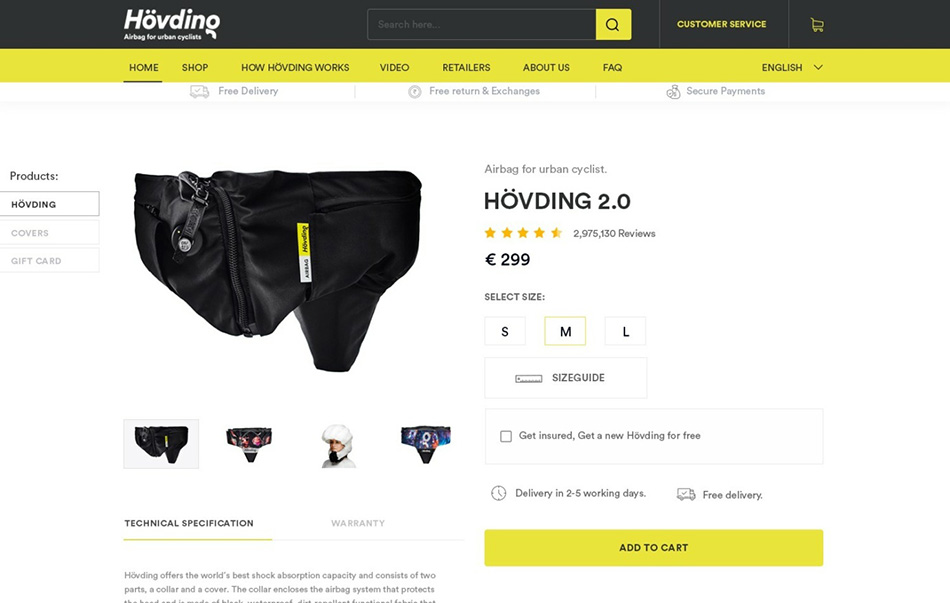
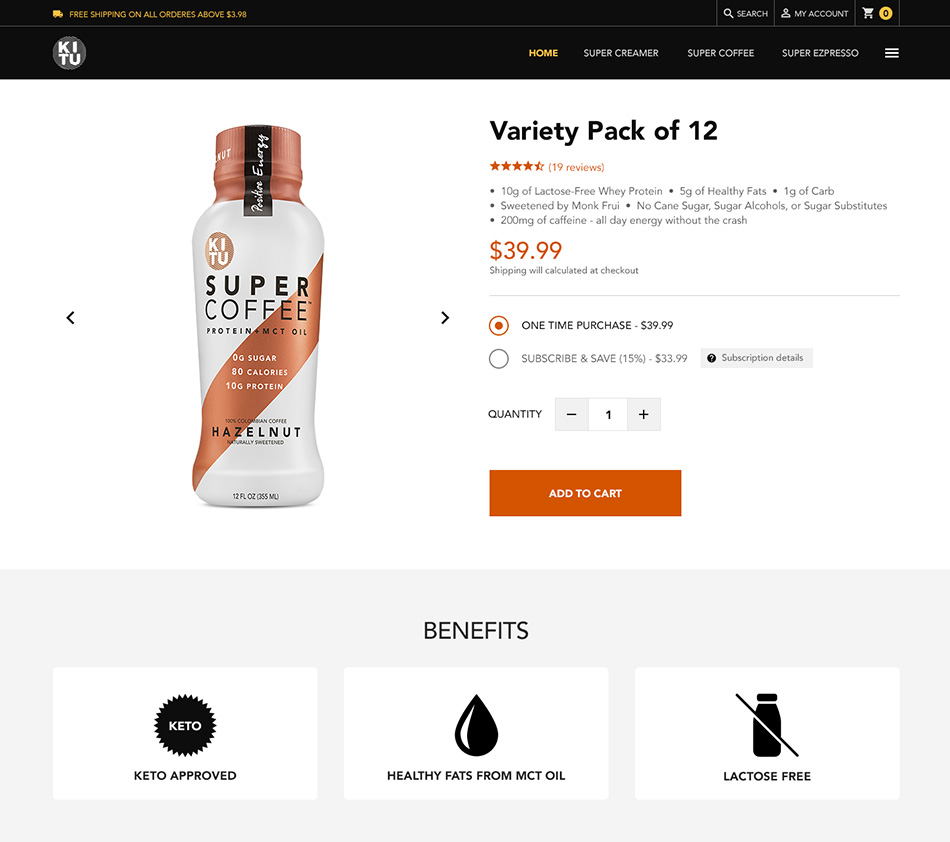
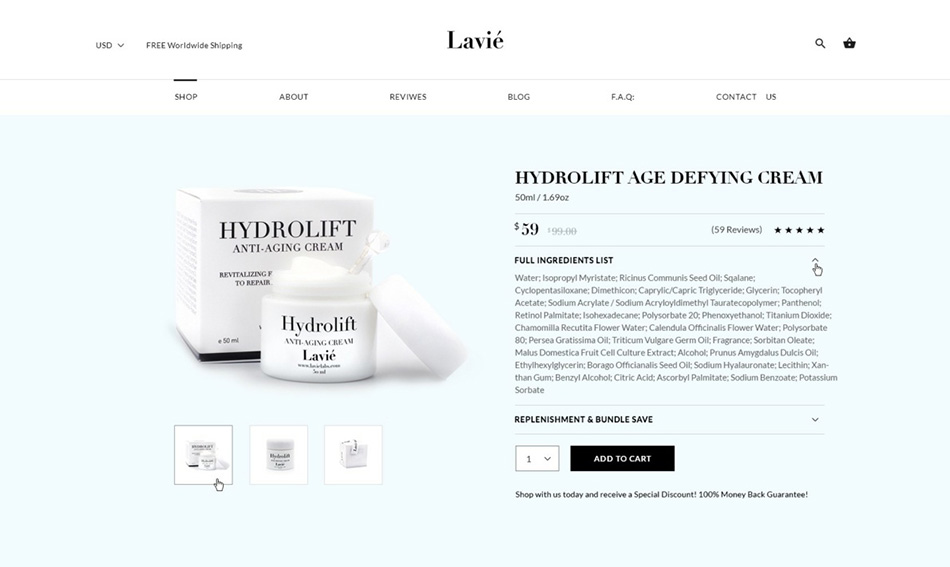
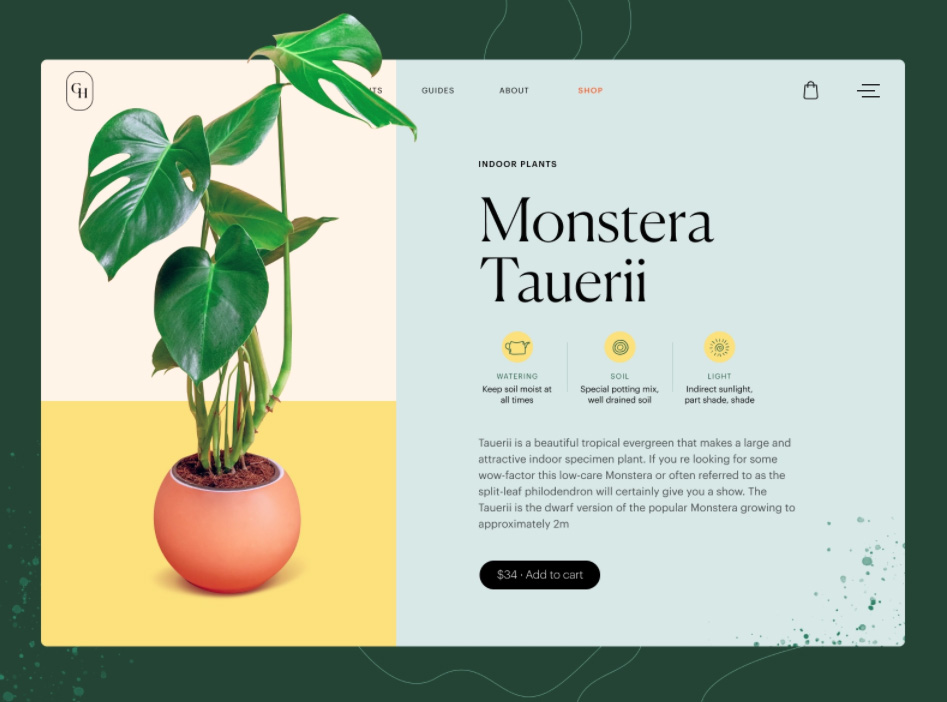
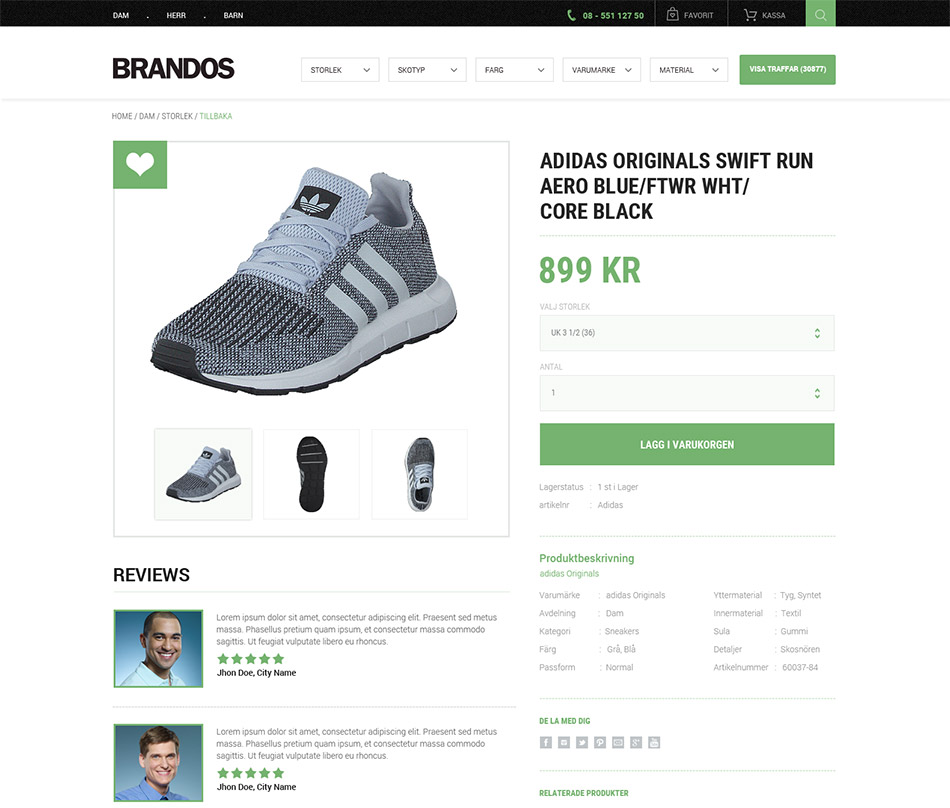
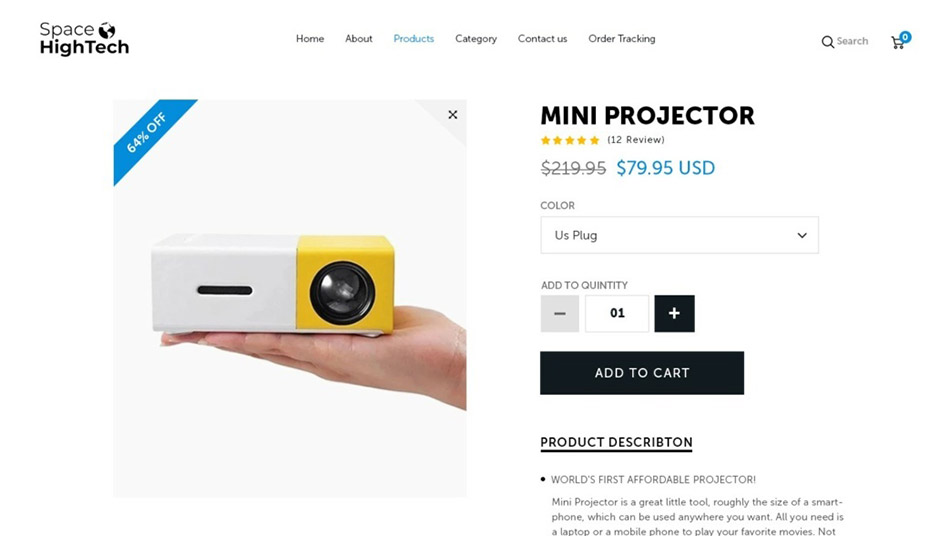
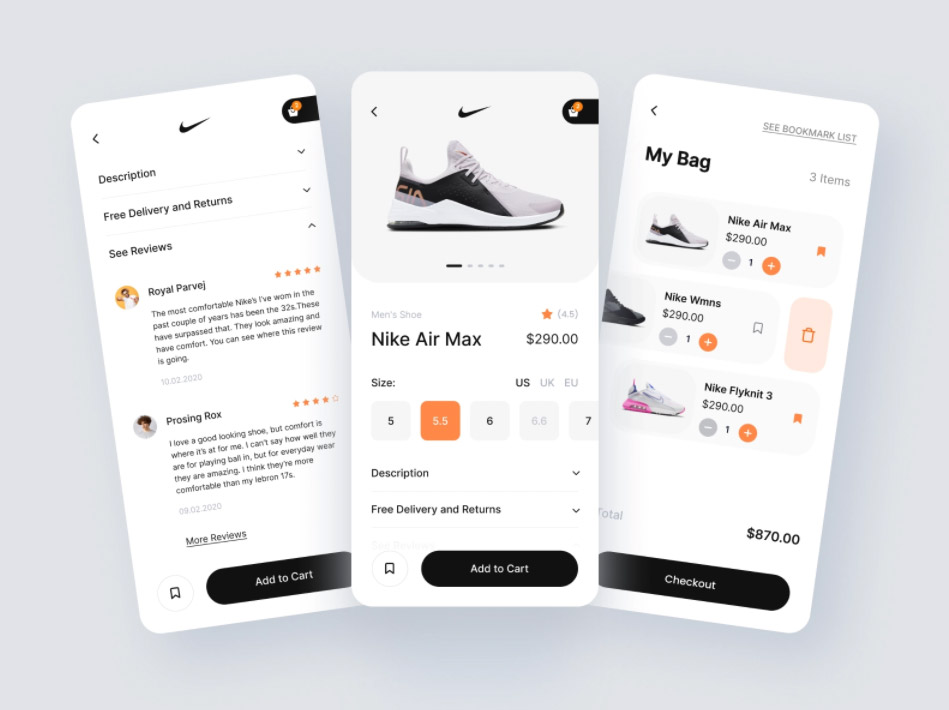
تقریبا بسیاری از صفحات محصولات در وب سایت های مختلف، دارای طرح بندی استانداردی هستند. به طور مثال، در وب سایت های فروشگاهی فارسی تصاویر محصولات در سمت راست صفحه قرار دارد و نام و توضیحات محصول در سمت چپ قرار دارد، همچنین گزینه های سفارشی سازی (مانند تعداد) و دکمه افزودن به سبد خرید پایین آنها قرار دارد.
این مسئله باعث می شود که خریداران بدانند اطلاعات محصول مورد نظر را از کجای صفحه می توانند پیدا کنند و دیگر با مشاهده صفحات خاص از محصولات سر در گم نمی شوند.
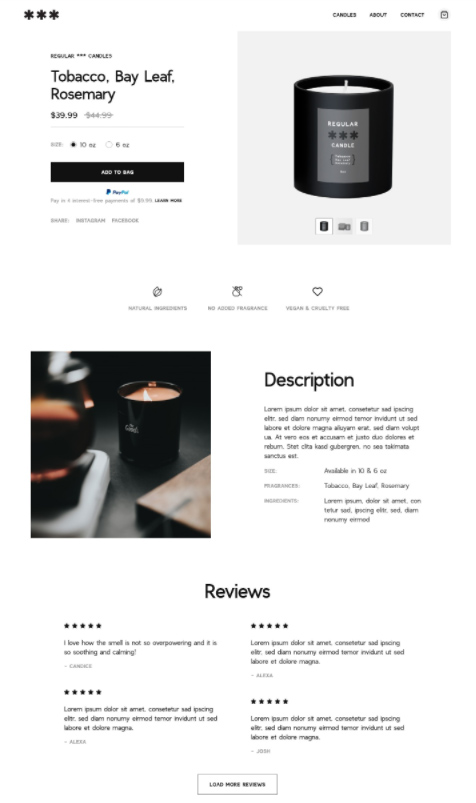
در این تصویر از Monstera در زیر آمده، نشان داده شده موقعیت کلی عناصر صفحه محصول استاندارد است، اما مقیاس تصویر و پس زمینه رنگی هر دو غیر منتظره هستند.

3. همه ی بخش های سایت را هنگام طراحی صفحه محصول در نظر بگیرید.
همیشه باید این را در نظر بگیرید که صفحه محصول، جزوی از وب سایت شما است و باید با بقیه وب سایت شما هماهنگی و سازگاری داشته باشد. چر که یک صفحه محصول متناقض با دیگر بخش های سایت، می تواند به طور ناخودآگاه برای کاربران عدم اعتماد را به وجود بیاورد.
این خیلی مهم است که اگر قصد طراحی وب سایت فروشگاهی را دارید، در ابتدا صفحه محصول را طراحی کنید. چرا که ممکن است کلیت وب سایت خود را به صورت سیاه و سفید طراحی کنید و بر روی تصاویر وب سایت خود از فیلتر سیاه سفید استفاده کنید، ولی موقعی که سراغ طراحی صفحه محصول می روید، متوجه شوید که باید تصاویر شما رنگ داشته باشد تا بتوانید دقیقا به کاربر نشان دهید که چه چیزی را می خواهد بخرد. اینجا است که کل پروسه ی کار شما زیر سوال می رود و به مشکل می خورد.

یا اگر بخواهیم یک رویکرد دیگر را در نظر بگیریم، می توانیم به صفحه پرداخت اشاره کنیم. صفحه پرداخت در اکثر وب سایت های فروشگاهی یک نسخه ی بسیار ساده از صفحه محصول اصلی است که به تصویر کوچکی از محصول را به همراه قیمت و تعداد به کاربر نشان می دهد.
با توجه به اینکه تقریبا 70% سبد های خرید کاربران در فروشگاه های آنلاین رها می شوند، زمان تسویه حساب یک فرصت ایده آل برای نمایش مزایای ذکر شده در صفحه محصول مانند زمان ارسال کالا و هزینه ی کم ارسال است.
4. اطلاعات صفحه محصول را اولویت بندی کنید.
صفحات محصول باید برای خریدار احتمالی و بدون غرق شدن در اطلاعات زیاد، تعادل ایجاد کند. شما باید بدانید که وقتی می خواهید یک محصولی را بفروشید، چگونه باید اطلاعات و مشخصات آن محصول را اولویت بندی کنید که هم برای کاربر جذاب باشد و هم بتواند پاسخ سوالات احتمالی او را بدهد.
به طور مثال برای محصولات زیبایی مانند پوشاک، مبلمان، آثار هنری و مواردی که ظاهر آنها اهمیت دارد، تصویر محصول اصلی ترین اولویت شماست. یا برای خدماتی که فاقد عناصر بصری هستند، توضیحات آنها در اولویت قرار دارد.

همچنین اهمیت دکمه CTA (که در اینجا افزودن به سبد خرید است) را دست کم نگیرید. این دکمه باید اولویت بالایی داشته باشد و در دسترس کاربر باشد. یکی از تکنیک های اصلی برای طراحی این دکمه، ایجاد تضاد در برابر سایر عناصر صفحه است.
در نهایت با استفاده از ابزارهایی مانند Crazy Egg می توانید به طور علمی بررسی کنید که کدام قسمت ها از صفحه محصولات شما توجه کاربر را به خود جلب می کند. مخصوصا زمانی که توجه کاربران شما به جایی می رود که نمی خواهید.
یک تکنیک مهم برای اولویت بندی اطلاعات این است که محتواهای ثانویه را متراکم یا جمع کنید تا خیلی جلوی دست و پای کاربر را نگیرند.

5. اهمیت تصاویر در صفحه محصولات سایت
تصاویر چشم نواز ترین قسمت طراحی صفحه محصول هستند، به این دلیل که اسکن آنها سریعتر از متن است. بر اساس تحقیقاتی که توسط Salsify صورت گرفته است، خریداران آنلاین انتظار دارند به طور متوسط 6 تصویر و 3 ویدیو از محصول را در صفحه محصول ببینند.
این تصاویر باید یک محصول دیجیتالی را واقعی جلوه دهند. این بدان معناست که تصاویر باید تجربه ای از محصول برای کاربر بسازند و داستانی را بدون گفتن کلمات، بیان کنند.

نحوه انجام این کار توسط تصاویر، بستگی به محصول دارد. برای محصولات فیزیکی، ابعاد مهم هستند. به عنوان مثال، برای یک محصول مبلمان، تصویری که محصول را در یک اتاق کاملا مبله نشان می دهد، نه تنها به مشتری ایده ی تزئین اتاق را می دهد، بلکه می تواند آن را با اشیاء مجاور برای حس مقیاس، بهتر مقایسه کند.
همچنین فروشگاه های آنلاین پوشاک، از مدل ها برای نشان دادن تناسب کارها استفاده می کنند. برای محصولات یا خدماتی که زیبایی بصری ندارند و نمی توان آنها را دقیقا به تصویر کشید، باید از تصاویری استفاده کنید که تجربه استفاده از محصول را در ذهن کاربر تداعی کند.

6. محتوای تولید شده توسط کاربران را دست کم نگیرید.
اینکه شما نظرات کاربران، سوالات و عکس های آنها از محصول خریداری شده را در صفحه ی محصولات خود قرار دهید، ممکن است به شما این حس را بدهد که این کار باعث هرج و مرج در صفحه می شود. چرا که مطمئنا بسیاری از نظرات منفی هستند و عکس های ارسالی کاربران هم عموما بی کیفیت و ناشیانه است.
به همین دلایل است که وب سایت ها، معمولا نظرات کاربران و تجربه های آنها را در پایین ترین بخش صفحه به نمایش می گذارند.
اما ما به شما پیشنهاد می کنیم که این اطلاعات کاربران را در بخش بالاتری در دسترس بگذارید. به همه ی سوالات منفی و مثبت کاربران با دقت فرصت دهید و بگذارید همه ی کاربران آزادانه نظرات خود را ابراز کنند.
اینکه از این محتواهای تولید شده توسط کاربران غفلت کنید، می تواند عدم اعتماد به نفس شما را نشان دهد و اینطور نشان دهد که شما چیزی برای پنهان کردن دارید.

7. آزمایش، تجزیه و تحلیل را در نظر داشته باشید.
ما می توانیم ایده آل های بسیاری در مورد نحوه طراحی صفحه محصول را به شما بگویم، اما نمی توانیم بگوییم که این صفحه محصول برای شما، موفقیت آمیز است یا نه! اما کاربران و مخاطبان شما می توانند این را به شما بگویند.
برای آنالیز این مسئله می توانید از ابزارهای تحلیل مانند Glew یا Enhanced Ecommerce Google Analytics استفاده کنید. این ابزارها برخی از معیارهای کلیدی که برای کاربران مهم است را به شما نشان می دهند و می گویند چگونه می توانید آنها را در صفحه محصول خود رعایت کنید.
به طور مثال، نرخ فرار از صفحه (ترک کردن زود هنگام کاربران) ممکن است به شما بگوید که صفحه محصول شما در نگاه اول به اندازه کافی جالب و جذاب نیست. همینطور نرخ بالای رها کردن سبد خرید می تواند به این معنا باشد که فرایند پرداخت در سایت شما بسیار خسته کننده است یا هزینه های غیر منتظره ای را در مراحل پایانی به کاربران نشان می دهد.

طراحی یک صفحه محصول عالی، به یک طراح عالی نیاز دارد.
شما می توانید با رعایت همه ی مواردی که در بالا گفتیم، یک صفحه ی محصول ایده آل و استاندارد برای کاربران خود ایجاد کنید و این صفحه محصول ایده آل، می تواند منجر به افزایش فروش شما و افزایش تعامل کاربران با شما شود.
اما این را در نظر داشته باشید که اگر تخصصی در این کار ندارید، لطفا و لطفا، طراحی کار خود را به یک طراح کار بلد و حرفه ای بسپارید. این را بدانید که قرار نیست همه ی ما در همه ی امور سر رشته داشته باشیم و خودمان کار خودمان را انجام دهیم. اگر ما به نان نیاز داریم، نباید یک نانوایی تاسیس کنیم. بلکه می توانیم به سراغ نانوایی ها برویم و خرید خودمان را انجام دهیم.
و سخن آخر اینکه، اگر برای طراحی سایت و صفحات محصول خود نیاز به دریافت مشاوره دارید یا می خواهید آن را برون سپاری کنید، می توانید پس از مشاهده نمونه کارهای ما، با ما تماس حاصل نمایید تا همکاران ما شما را راهنمایی کنند.
منبع مطلب : How to design a product page: the ultimate guide نوشته شده توسط Jamahl Johnson ترجمه و بومی سازی توسط روشا وب